フリーランスWebデザイナーになる道のりと稼ぐコツ
更新日:

※このページにはPRが含まれています。
本記事では、フリーランスWebデザイナの働き方や会社員との違い、年収の目安、稼ぐコツなどを紹介します。
| サービス名 | 特徴 | 詳細 |
|---|---|---|
| レバテッククリエイター | ✓Web・ゲーム業界のクリエイターに特化したエージェント ✓取引企業数は5,000社以上 ✓契約更新率90%以上 ✓業界トップクラスの高単価報酬、低マージン。 |
公式サイト |
| Midworks | ✓登録者数40,000名以上 ✓案件数は1万件以上 ✓給与保障制度あり |
公式サイト |
| クラウドワークステック | ✓登録会員数12万名以上 ✓最短3日で参画開始の実績 ✓デザイナー、ライター、ディレクター、マーケター、エンジニアなど |
公式サイト |

溝口 弘貴
つなぐマーケティング代表
電気工事士からWeb業界に転職して10数年。現在はフリーランスとしてクライアントサイトのマーケティング支援や自社メディアの運用などをおこなっています。ネットマーケティング検定やIMA検定などIT関連の資格を8つもっています。運営者情報はこちら
本記事でわかること
フリーランスWebデザイナーの働き方とは?会社員Webデザイナーとの違い
フリーランスWebデザイナーと会社員Webデザイナーでは、働き方や年収にどのような違いがあるのでしょうか。
ここでは、それぞれの違いについて紹介します。
フリーランスWebデザイナーの働き方
フリーランスWebデザイナーにもいくつか働き方があります。
クラウドソーシングサイトなどから単発の案件を受注する働き方と、特定の会社と契約し時間制での働き方です。
単発案件の場合、基本的に作業時間や場所が指定されないため、好きな場所で好きな時間に働くことができます。
また、納品に対して報酬が発生するため、作業スピードが早く数をこなせる人は、会社員以上の報酬を稼げるでしょう。
一方、特定の会社と契約する場合、就労時間や出勤日数が決まっており、時間に対し報酬が発生します。
フリーランスでも安定した収入を獲得できるのが特徴です。
働き方としては契約社員に近いものの、即戦力として参画するため報酬が高かったり、案件によっては就労時間や場所を調整できるため自由な働き方を実現できます。
会社員Webデザイナーとの違い
会社員Webデザイナーとの大きな違いは、対応する業務範囲です。
一般的に会社で1つのWeサイトを作成する際、ディレクターやエンジニア、ライターなど複数人で進めていきます。
しかし、フリーランスWebデザイナーの場合、デザイン作成からコピーライティング、コーディング、動作確認、修正まで全ての業務を求められることがほとんどです。
そのため、デザイン知識だけではなく、エンジニア知識やコピーライティングの知識が必要になります。
フリーランスWebデザイナーの平均単価と年収の目安
求人ボックスをみると、2022年7月時点で会社員の場合の平均年収は449万円、派遣社員は週5日の8時間働いた場合、年収は約378万円(時給1,794円で計算)となっています。
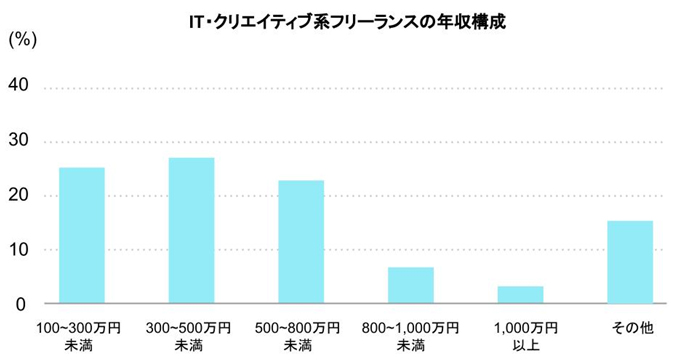
フリーランス協会が毎年出しているフリーランス白書をみると、フリーランスの年収構成は300万~500万円が最も多く、正社員の年収を超える割合は全体の約33%となっています。
できるだけ高単価案件を獲得したり、多くの案件をこなしたりすることで、フリーランスに転身することで正社員時よりも年収を上げることが期待できます。
未経験からフリーランスWebデザイナーになるには?5つの道のり
全くの未経験からだと、フリーランスWebデザイナーになっても案件に参画できないケースがほとんどです。
最短でフリーランスWebデザイナーになる5つの道のりを紹介します。
1.Webデザインのスキルを身につける
当然ですが、Webデザインのスキルは必須です。
身につけ方は主に2つあります。
独学で学ぶ
最近では、書籍の他に無料のWebデザインを学べるサイトやYouTubチャンネルが多数開設されており、簡単に独学で学ぶことができます。
今の仕事を継続しながら、スキマ時間でWebデザインのスキルを身につけることが可能です。
また、フリーランスでは一連の業務を自分で対応することになるため、Webデザインだけではなくcssやhtml、コピーライティングなどについても併せて勉強しておきましょう。
参考:日本デザイン|WEBデザインの知りたい!知りたかった!が見つかる情報サイト
スクールに通う
1人で勉強するのが苦手な人は、Webデザインの養成スクールに通うのもおすすめです。
スクールにも学校に登校するものや完全オンライン受講していくもの、授業の終わりにインターンへ参加できるもなど様々なタイプがあります。
スクールに通うタイプのものは、仕事終わりに通うことが負担になりやすい一方で直接質問できるので疑問を先延ばしにすることがありません。
また、他の受講生と交流することでモチベーションを維持しやすくなります。
完全オンラインのタイプは、回答などに時間がかかってしまいますが、自由な受講ができるため自分のペースで学習できます。
計画を立て進めていく必要があり、フリーランスになった際の自己管理の訓練にもなります。
各スクールで転職支援やインターン制度、学費、受講期間など細かい部分で差がでてきますので、何を一番優先したいのかを考え、比較していくようにしましょう。
2.企業に就職してWebデザイナーとして実務経験を積む
いち早く実務経験を積み独立したいのであれば、未経験を歓迎する会社に就職するのもおすすめです。
スクールで学ぶ知識と現場の知識はまた違ってきますので、最短で生の技術を身にるけられるでしょう。
今までほとんどデザインに触れたことがなかったり、WEB業界で働いた経験がなかったりする場合は、独学である程度知識を付けてから転職活動することをおすすめします。
未経験であってもある程度知識があることで、採用されやすくなるからです。
デザイナーとしてインターンをお考えの方は以下記事を参考にしてください。
デザイナーの長期インターン5選!未経験OKのインターン先も紹介|ココシロインターン
3.自身のポートフォリオサイトを作る
クライアントはWebデザイナーを選ぶ際に、自分のイメージが実現できそうなフリーランスを選びます。
そのため、自分の作品をアピールできるポートフォリオは重要です。
ポートフォリオサイトの作り方
ポートフォリオの作り方は色々ありますが、Webデザイナーとして働くのであれば自作するようにしましょう。
具体的な作り方としては、まず全体の雰囲気や構成を考えていきます。
たとえば、cssなどによるアニメーション技術を売りにするのであればそれをメインビジュアルにして、全体の雰囲気を作りこんでいくことになります。
この際に、どのような下層ページを作るかも考えておきましょう。
よくある下層ページとしては、プロフィールや今までの制作物などです。
全体の構成が決まったら、必要な素材を用意してドメインとサーバーを取得し、コーディングをおこなっていきます。
ポートフォリオはスマホでも見られることを意識し、デザインが崩れたり見にくくならないよう注意しましょう。
イケてるポートフォリオサイト3選
ここでは、デザイン性と見やすさが両立している3つのサイトについて紹介します。
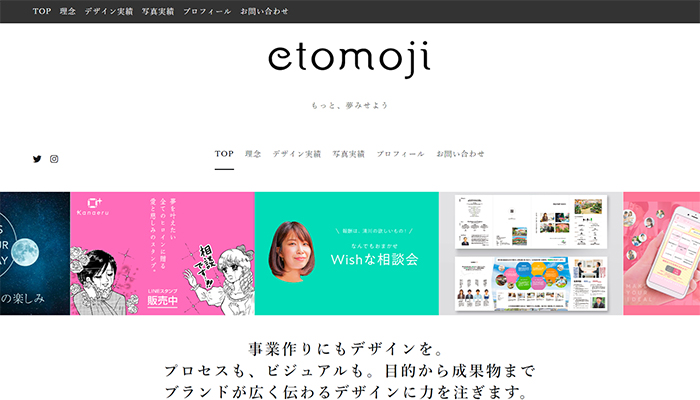
eomoji
引用元:eomoji
必要項目が全て入っている上に、非常に見やすい構成とデザインで作成されたポートフォリオサイトです。
具体的な業務や実績だけではなく、仕事への理念や想いが記載されているため、制作者がどのような人物なのか・どういう仕事をしてくれそうか想像しやすくなっています。
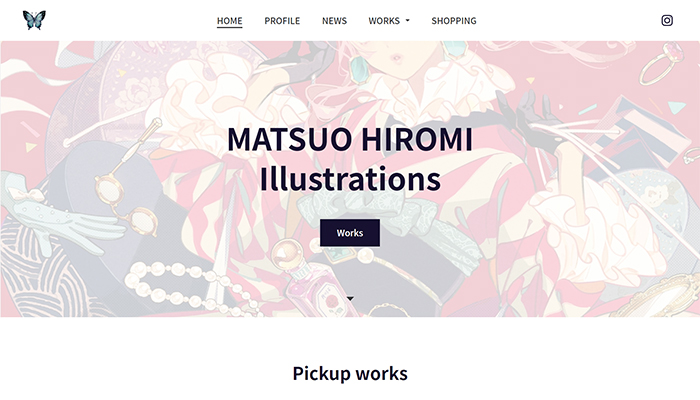
MATSUO HIROMI
引用元:MATSUO HIROMI
スマホで見た際もデザイン崩れがなく構成がシンプルな分、迷うことなく目的地へたどりつけます。
プロフィールページには対応できない依頼や受付状況が記載されており、どのような依頼なら対応できるのかあらかじめわかるような内容になっています。
もし、対応できない内容があれば、このように記載しておくことで無茶な仕事をはじくことができます。
domaso
引用元:domaso
アニメーターらしくアニメーションをメインビジュアルとして採用しているポートフォリオサイトです。
下層ページが3つのみで簡素な構成となっていますが、すべてのページにモーションがついているため、一目で得意なことがわかるサイトになっています。
ポートフォリオサイトはデザイン性も必要ですが、他人が見ることを前提としてUI/UXを意識した構成作成が重要です。
下層ページにはどこからいけばいいのか、ユーザーが知りたい情報がしっかり入っているかを確認しながら作成していきましょう。
掲載する制作物がない場合
未経験で掲載するような制作物がない場合、いくつかのパターンでデモサイトを作成し掲載しておきます。
また、Webサイトでなくても作成したイラストや写真などがあればそれも掲載しておきましょう。
とにかく相手にどんなサイトができそうかをイメージさせることが重要です。
4.自身で仕事を請け負ってみる
ポートフォリオサイトを作成できたら実際に仕事を受けてみましょう。
友人・知人から仕事をもらう
友人や知人にWebサイトを作成したい人がいれば、そういった人から案件を受け取るのも1つの方法です。
受注する際は契約書を作成し、お互いに内容を確認するようにしましょう。
特に金銭が発生する場合、親しい関係であっても後々トラブルに発展させないためにも契約書の作成は必須です。
今後もクライアントと直接契約をする予定がある場合、弁護士や司法書士などにしっかりした契約書のひな形を作成してもらうことをおすすめします。
クラウドソーシングを利用する
いきなりフリーランスになるのではなく、副業的に案件を獲得していくのであればクラウドソーシングを利用して単発案件を獲得することをおすすめします。
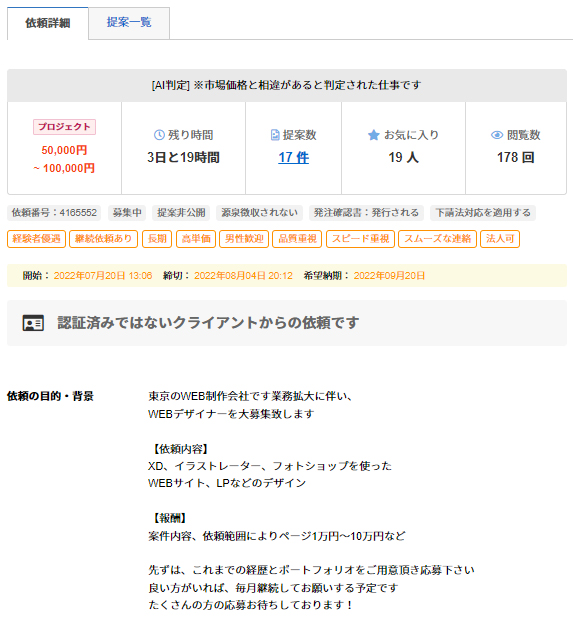
引用元:【継続案件】WEBデザイナー大募集の依頼・外注 | レスポンシブサイト制作の仕事・副業 【クラウドソーシング ランサーズ】
クラウドソーシングサイトでは、一定の手数料が発生しますが契約書を作成する必要がなく、大手サイトでは仮払い制度もあるため給与の未払トラブルも回避しやすいでしょう。
また、実績や実務経験がなくても公募案件に応募できるため、実績のない人でも案件獲得を狙えます。
副業案件を扱っているエージェントを利用する
エージェントサイトでは主に長期案件を扱っていますが、サイトによっては副業案件を取り扱っていところもあります。
エージェントに相談し、あなたにピッタリな案件を紹介してもらいましょう。
ただし、エージェントサイトの場合、クラウドソーシングサイトよりも実績や実務経験を重視されるため、実績がゼロな人は案件紹介が難しい場合もあります。
5.独立の準備をする
ある程度実績がつくれたら本格的に独立の準備をしましょう。
具体的な準備としては、家の作業環境の整備や保険などの手続き、利用するエージェントサイトなどの決定です。
また、フリーランスになることを徐々に周囲へ伝え、案件があれば紹介してほしいなどの宣伝・人脈づくりもできるだけしておきましょう。
フリーランスWebデザイナーとして稼ぐ5つのコツ
いきなり年収1,000万円と高額な金額を稼ぐのは難しいですが、工夫すれば短い期間で会社員の時を超える年収を獲得することも夢ではありません。
ここでは、フリーランスWebデザイナーとして稼ぐコツについて紹介します。
複数のエージェントを利用する
フリーランスWebデザイナーとして稼ぐのであれば、知名度や社会的信用性が上がるまでエージェントサイトを利用して長期案件を受注するのが稼ぐコツです。
フリーランスを支援するエージェントは複数あり、サイトによって特色が異なります。
そのため、どれか1つだけに登録するのではなく複数のサイトに登録しておくことで自分に最適な案件とマッチングすることが可能です。
Webデザイナーの案件が強いおすすめのエージェントサイトは、案件が豊富な「レバテッククリエイター」や直接契約ができる「ココナラテック」になります。
どちらも福利厚生の代わりとなるサービスが手厚いため、フリーランス初心者が安心して利用できるサイトです。
Webデザインコンテストに申し込む
Webデザイナーとして稼ぐためには知名度や実績が必要です。
色々な方法はありますが、定期的に開催されるWebデザインコンテストへの積極的に参加してみましょう。
世界規模の大きなWebデザインコンテストとしては、以下のようなものがあります。
- AWWWARDS
- CSS Winner
AWWWARDSは、公式サイトから24時間365日提出でき、世界中のWebデザイナーが審査し1番のサイトを決定します。
応募条件に実務経験がないため、実績のない人でも参加することが可能です。
CSS Winnerも公式サイトから24時間365日提出でき、世界中のWebデザイナーに審査され、最優秀賞を決めるコンテストになります。
また、世界規模ではありませんが、日本でも定期的にWebデザイナー向けのコンテストが開催されています。
- Yahoo! JAPAN インターネット クリエイティブアワード
- たてよこWebアワード
候補者のデザインを見るだけでも勉強になりますので、ぜひ確認してみてください。
スキルを広げる
Webデザイナーの場合、スキルが広がれば広がるほど案件数も増え、市場価値を高めることができるでしょう。
身に着けておくと高単価案件へ参画しやすくなるスキルとしては、以下が挙げられます。
- UI/UXデザイン
- プログラミング
- Webアプリの改善
- アクセス解析業務
エージェントサイトなどに求めるスキルが記載されているため、参考にしてみてください。
安易な値下げはしない
フリーランス初心者の場合、クライアントから相場以下の金額を提示されても実績が欲しいため、拒否できない人も珍しくありません。
また、値下げ交渉に対し折れてしまい、スキルを買いたたかれてしまうこともあります。
案件の相場は会社の規模やサイトの複雑さによって変わってきます。
提示された金額が安いかどうかは、報酬を工数で割って時給換算した際に妥当な金額なのか、生活していけるのかなどで判断していきましょう。
クライアントとの信頼関係を築く
クライアントも初めて契約するフリーランスにはいきなりすべてを任せるのが難しいため、業務内容を少なくする代わりに費用も少なく設定されることがあります。
クライアントと信頼関係を築ければ任せてもらえる業務も増え、その分報酬を上げてもらうこともできます。
信頼関係を築くには、納期を守ることや成果物にミスがないようにすること、返信などの対応は早くおこなうことがポイントです。
また、最初のうちはできるだけ細かく業務報告をしたり、コミュニケーションをとるようにしましょう。
さいごに
簡単なサイトであれば誰でも作れるようになった今、Webデザイナーに求める業務も多くなっています。
他のフリーランスと差をつけるのであれば、1人でマルチにこなせるスキルや知識、一目でわかるような実績が必要になるでしょう。
自分が独立しても大丈夫そうか不安な人は、フリーランス支援に実績のあるエージェントサイトに相談してみてください。
第三者目線で独立できるスキルか、不足している場合、必要なスキルは何かを教えてもらうことができます。
| サービス名 | 特徴 | 詳細 |
|---|---|---|
| レバテッククリエイター | ✓Web・ゲーム業界のクリエイターに特化したエージェント ✓取引企業数は5,000社以上 ✓契約更新率90%以上 ✓業界トップクラスの高単価報酬、低マージン。 |
公式サイト |
| Midworks | ✓登録者数40,000名以上 ✓案件数は1万件以上 ✓給与保障制度あり |
公式サイト |
| クラウドワークステック | ✓登録会員数12万名以上 ✓最短3日で参画開始の実績 ✓デザイナー、ライター、ディレクター、マーケター、エンジニアなど |
公式サイト |