Web制作の案件を受注するための完全ガイド|案件事例と獲得方法
更新日:

※このページにはPRが含まれています。
- Web制作の案件を受注してみたいけど、トラブルが起きそうで不安
- 自分のスキルで受注できるか不安
Webデザイナーやエンジニアが、フリーランスや副業として初めて案件を受注する際にさまざまな不安や悩みを抱えていることでしょう。
ただ、目的に合ったサイトに登録することで、ある程度の経験をもっている人であればそれほど受注までのハードルは高くありません。
また、未経験者でもしっかり下準備をすることで受注が可能です。
本記事では、Web制作案件例や契約方法、案件獲得に必要なスキルや登録すべきサイトなどについて詳しく紹介します。
今すぐWeb制作案件の獲得におすすめのサイトをみる(ページ下部へ移動)
Web制作案件を自力で獲得するのは大変ですが、フリーランスエージェントに相談すれば、あなたに合った案件を効率的に見つけることができます。
- 継続的な案件紹介とマッチング
- 契約交渉と案件管理のサポート
- 報酬の支払い管理と未払い対策
- トラブル対応のサポート
専門のエージェントがあなたの成功を全力でサポートしてくれます。お気軽にご登録ください。
| サービス名 | 特徴 | 詳細 |
|---|---|---|
| レバテッククリエイター | ✓Web・ゲーム業界のクリエイターに特化したエージェント ✓取引企業数は5,000社以上 ✓契約更新率90%以上 ✓業界トップクラスの高単価報酬、低マージン。 |
公式サイト |
| Midworks | ✓登録者数40,000名以上 ✓案件数は1万件以上 ✓給与保障制度あり |
公式サイト |
| クラウドテック | ✓登録会員数12万名以上 ✓最短3日で参画開始の実績 ✓デザイナー、ライター、ディレクター、マーケター、エンジニアなど |
公式サイト |

溝口弘貴
フリーランスガイド責任者
電気工事士からWeb業界に転職して10数年。現在はフリーランスとしてクライアントサイトのマーケティング支援や自社メディアの運用などをおこなっています。ネットマーケティング検定やIMA検定などIT関連の資格を8つもっています。運営者情報はこちら
本記事でわかること
Web制作の案件の内容と案件例
Web制作といっても、業界ごとにさまざまな案件があります。
ここでは、実際の案件例について紹介します。
どのような案件があるのか参考にしてみてください。
- WordPressによるホームページ制作
- 求人用のサイト作成
- WordPressを使ったランディングページの制作
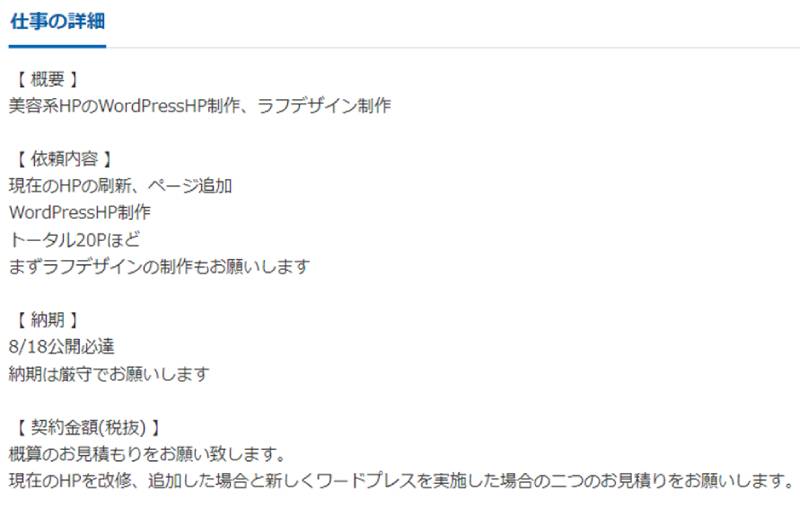
WordPressによるホームページ制作
引用元:WordPressHP制作、ラフデザイン制作も、美容系HPのお仕事(WordPress制作・導入) | クラウドワークス
WordPressによるホームページ制作は、一般的なWeb制作の案件例です。
上記案件は20ページの作成ですが、案件によってページがどのくらいになるかは異なります。
それに応じて単価交渉していくことになるでしょう。
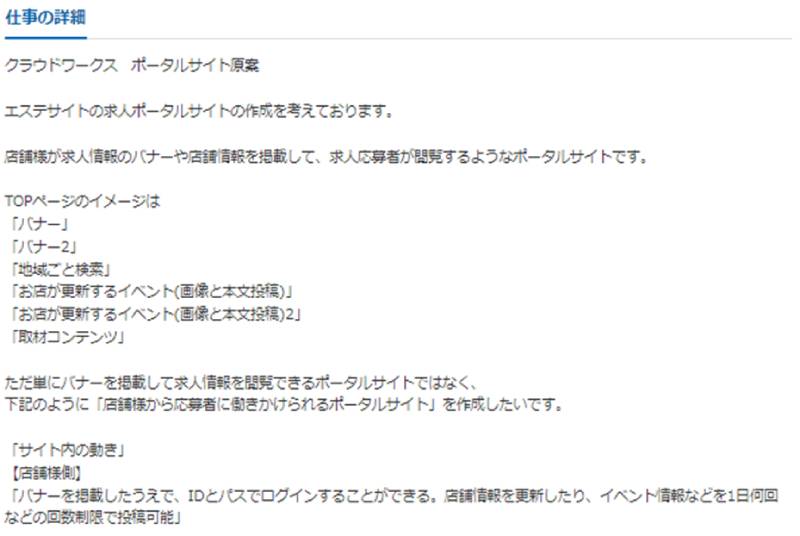
求人用のサイト作成
ホームページ制作でも特設サイトの制作を依頼されることもあります。
一般的なWeb制作の案件もよりもページ数が少ないので、あまりホームページ制作の受注経験がない人はこのようにページ数の少ない案件から受注し実績を作っていくことをおすすめします。
WordPressを使ったランディングページの制作
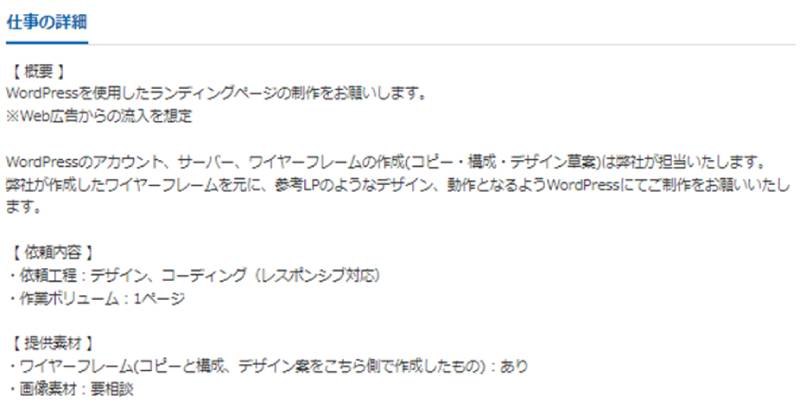
引用元:WordPressを使用したランディングページ(LP)の制作のお仕事(WordPress制作・導入) | クラウドワークス
Web制作の案件の中には、ホームページではなくLP(ランディングページ)を制作してほしいというケースも珍しくありません。
LP制作は単価が高い分、単純なデザインスキルだけではなくユーザーニーズを考慮しながら作成していく必要があり、マーケティングスキルも求められます。

溝口
LP制作を受注したい人は、Webマーケティングについても勉強しておくことをおすすめします。
Web制作の下請け案件と直請け案件の違いと特徴
Web制作では以下の2種類が存在します。
- 下請け案件
- 直請け案件
それぞれで何が違うのかあらかじめ知っておかないと、受注後にトラブルの原因になりかねません。
ここでは、それぞれの違いや特徴について紹介します。
下請け案件と直請け案件の違い
下請け案件とは、クライアントと契約を結んでいる企業(元請け)が、クライアントから受注している案件の一部を下請けとしてフリーランスなどに依頼するものを指します。
一方、直請け案件はクライアントと直接契約を結び、全ての作業を受注者がおこなう案件です。
基本的に対応内容は変わりませんが、契約先が誰になるかが変わってくるので注意しましょう。
下請け案件の特徴
下請け案件には、以下のような特徴があります。
- 大手企業の案件を受注できる
- クライアント獲得の手間が少ない
- 継続案件や一度に大量の案件を受注できる可能性がある
- 複数の職種の人とチームを組んで対応するので、ディレクション能力を鍛えることができる

溝口
下請け案件は、大手から回ってきた大型案件に対し、外部の力を借りたいというケースも多く、個人では獲得が難しいような企業からの案件に参画できる可能性があります。
直請け案件の特徴
直請け案件には、以下のような特徴があります。
- 報酬が全て自分に入るので収益を最大化できる
- クライアントと直接コミュニケーションがとれ、スムーズな進行が期待できる
- クライアントから信頼されれば紹介案件を受注できる可能性がある
- 自己ブランディングをおこなうことができる

溝口
直請け案件の魅力は、クライアントと直接やり取りできるところです。
信頼を獲得できれば、次の案件につながったり報酬アップを期待できるでしょう。
下請け案件と直請け案件どちらを受注すべき?
下請け案件と直請け案件のどちらを受注すべきかは、目標や目的によって異なります。
下請け案件は安定して案件を獲得したいおすすめで、直請け案件は自己ブランディングやビジネス展開したい人におすすめです。

溝口
両方の案件をバランスよく受注することで、安定した収入とスキルの向上、自己ブランディングを図ることができます。
Web制作の案件を受注するのに必要な6つのスキル
安定してWeb制作の案件を受注するには、ここで紹介するような6つのスキルが必要です。
- 相手にニーズを聞き出すコミュニケーションスキル
- Webデザインスキル
- Adobeツール(illustrator・Photoshop・XDなど)のスキル
- CSSなどのコーディングスキル
- ライティングスキル
- SSL設定などサーバー環境設定のスキル
現状のスキルや経験と比較して、足りない部分を補っていきましょう。
相手にニーズを聞き出すコミュニケーションスキル
Web制作では、クライアントの要望やニーズを根気よくヒアリングし、言語化できないところは自分で言語化して、双方の認識が間違っていないかを擦り合わせていくコミュニケーションスキルが必須です。
このようなコミュニケーションスキルがないと、制作したWebページに先方が納得せず何度もやり直しを求められます。

溝口
最悪の場合は契約を切られるケースもあり得ない話ではありません。Web制作は、クライアントとの円滑なコミュニケーションが成功への鍵です。
Webデザインスキル
Web制作では目的に合わせたデザイン・レイアウトの構築スキルが必要です。
また、最近ではUI/UXという要素も重要視されており、ユーザーの使いやすさを考慮したデザインスキルが求められます。
Adobeツール(illustrator・Photoshop・XDなど)のスキル
Web制作ではillustratorやPhotoshop、XDを利用し制作していきます。
また、CanvaやFigmaといったデザイン制作ツールを活用するケースもあるので、いずれにしても操作できるようにしておきましょう。
CSSなどのコーディングスキル
Web制作の場合、制作だけでコーディングは別のエンジニアに依頼するケースもありますが、コーディングまで依頼したいというケースもあります。
その場合、以下のようなプログラミング知識やコーディング知識が必要です。
- HTML
- CSS
- Javascript
- PHP

溝口
必ずではありませんが、このような知識がありコーディングまで一括で請け負えると、単価を上げることができます。
ライティングスキル
Webサイトの制作では、説明文やPR用のテキストが必要になることもあります。
専門のライターが作成したり、クライアント側が制作しているケースも多いですが、なかには丸投げなケースもゼロではありません。
その際、自分で作成する必要があるため、ある程度のライティングスキルは必須です。
特にLPを制作する場合、テキストはSEOにも関係するため、勉強しておくことをおすすめします。
SSL設定などサーバー環境設定のスキル
Webサイトをゼロから作る場合や古いWebサイトを改修する場合、サーバー環境の設定まで求められることがあります。
その場合、Webサイトのセキュリティやパフォーマンスを向上させる、SSL設定やドメイン管理など、サーバー設定のスキルが必要です。
Web制作の案件を受注する5つの方法
Web制作の案件を受注する方法は一つではありません。
ここでは、受注する主な5つの方法について紹介します。
- 長期案件ならフリーランスエージェントを利用する
- 副業・単発案件ならクラウドソーシングで受注する
- Web制作一括見積サイトから受注する
- 人から案件を紹介してもらう
- 企業に直接営業をかける

溝口
最初はいくつか試してみて、一番受注率の高い方法を絞っていきましょう。
長期案件ならフリーランスエージェントを利用する
副業ではなくフリーランスとしてWeb制作をしていきたいのであれば、フリーランスエージェントに登録して、案件を紹介してもらうことをおすすめします。
フリーランスエージェントでは長期的で高単価なWeb制作案件が多く、スキルがあればすぐにマッチングすることが可能です。
また、フリーランスに登録している企業は一定の審査を受けているため、安心して取引を開始できます。

溝口
案件探しに困りたくない、信頼できる企業から受注したい人におすすめです。
副業・単発案件ならクラウドソーシングで受注する
副業や単発案件としてWeb制作を請け負いたい場合は、クラウドソーシングに登録してみましょう。
クライアント側は、個人・法人を問わないため、小規模な案件もあります。

溝口
自分のスキルや得意分野、スケジュール感に合った案件を選べるので、柔軟に働きたい人におすすめです。
Web制作一括見積サイトから受注する
Web制作一括見積サイトは、クライアントがプロジェクトの要件や条件を入力することで、複数のフリーランスや企業から見積もりを受けられるサービスです。
提案書を作成したり見積もり依頼が来ていないか注目しておく必要はありますが、自分の希望を出しやすいのが魅力です。

溝口
クライアントから選ばれたい・提案書を作成するのが苦痛ではない人におすすめです。
人から案件を紹介してもらう
自分の実績やスキルを知っている同僚や知人に、受注したい案件を伝えておくことで、何かのきっかけで紹介してくれることがあります。
人からの紹介案件は信頼性が高く、直請けなので単価の良いことが魅力です。

溝口
できるだけ人脈を広げ、自分が何をできるのかアピールしておくことがポイントになります。
人脈を活用して、案件を受注するチャンスを広げましょう。
企業に直接営業をかける
企業に対して直接営業をおこなうのもいいでしょう。
クラウドソーシングやフリーランスエージェント、求人サービスなどを介すると、企業側またはフリーランス側に手数料がかかってしまいます。
直接企業側に営業すれば手数料がかからないので、採用されやすいというメリットがあります。
また、ネットでは出てこないような業界・分野からのレアな案件を受注できる可能性が非常に高いといえます。

溝口
クライアントや企業の問題解決、ビジネス成果にどのような貢献ができるかをアピールすることが成約へのポイントです。
Web制作の案件を受注したい人が登録すべきサイト8選
Web制作の案件を受注したいのであれば登録するサイトも重要です。
ここでは、フリーランスエージェント、クラウドソーシング、見積もりサイトの中でWeb制作におすすめのサイトを紹介します。
Web制作におすすめのフリーランスエージェント3選
長期案件や常駐クリエイターとして本格的に案件を受注したいのであれば、フリーランスエージェントがおすすめです。
1.レバテッククリエイター
レバテック株式会社が運営する「レバテッククリエイター」では、ホームページを始めWebバナーやLP、Web広告などの制作案件が豊富に掲載されています。
クリエイティブな職種専門のフリーランスエージェントサイトなので、あなたのスキルや希望にピッタリの案件とマッチングしやすいのが魅力です。
2.ギークスジョブ
ギークス株式会社が運営するギークスジョブは、Web制作に関する直請け案件を豊富に掲載しているのが魅力です。
また、基本的にシステムエンジニアやITエンジニア向けの案件が多いため、高単価な代わりにコーディングまで求められる案件がほとんどになります。
コーディングまで一貫して対応できる人に、特におすすめのサイトです。
3.Workship
副業としては働きたい人や常駐の案件よりも柔軟な働き方をしたい人は、株式会社GIGが運営するWorkshipがおすすめです。
すべて時給で表示されるのが特長で、なかには5,000円を超える案件もあります。
また、ディレクション案件も多く、制作もしつつマネジメントの経験を積みたい人にもおすすめのサイトです。
Web制作におすすめのクラウドソーシング3選
単発案件が欲しい、スキルに自信がないので小さい案件から受注したい人はクラウドソーシングがおすすめです。
1.ランサーズ
約40万社以上が利用する大手クラウドソーシングサイトのランサーズでは、デザイン制作からWeb制作までさまざまな案件を掲載しています。
単発案件であっても単価報酬が50万円を超える案件もあり、副業で高額案件を受注したい人にもおすすめのサイトといえるでしょう。
サポートも手厚く仮払いシステムもあるので、初心者でもトラブル回避しやすく安全なところも魅力です。
2.クラウドワークス
日本最大級のクラウドソーシングサイトであるクラウドワークスは、Web制作の案件を獲得したい初心者にも上級者にも人におすすめのサイトです。
Web制作の中でも、ホームページなのかLPなのかWebデザインなのかを選べるため、受注したい案件を簡単に探すことができます。
単価も案件によっては50万円を越す物もあり、仮払いシステムがあることなどを踏まえると、利用しやすいサイトとなっています。
3.ココナラ
専門スキルを売ることのできるココナラは、よりカテゴリ別けされた案件を受注したい人におすすめです。
例えば、バナー制作やECサイトの画像・ページ制作、Web素材作成などで出品できます。
また、案件を探す際も細かく検索できるので、自分の専門性を磨きたい人にもおすすめのサイトです。
単価が安くなりやすいので、ほかのクラウドソーシングと併せて利用することをおすすめします。
Web制作におすすめのWeb制作一括見積サイト2選
実績やスキルがあり受注率を高めたい人は一括見積サイトもおすすめです。
1.ミツモ
東京都のPLUST合同会社が運営するミツモは、クリエイターの登録料や利用費、成約手数料が無料で使える見積もりサイトです。
営業活動しなくても案件を受注でき、新規顧客開拓や販路開拓をおこなうことができます。
登録しておけばいいので、ほかのサイトと掛け持ちしながら利用しても負担にならないのが魅力です。
2.Web幹事
安心できる会社からの案件を受注したい人は、株式会社ユーティルが運営するWeb幹事もおすすめです。
Web幹事では、制作会社とクライアントがマッチングする前に、クライアント側の希望をヒアリングしてくれるため、要件が固まった後の仕事を受注できます。
また、クライアント側に制作会社を紹介する際に3~4社と絞って紹介してくれるため、受注率を上げることが可能です。
| サービス名 | 特徴 | 詳細 |
|---|---|---|
| レバテッククリエイター | ✓Web・ゲーム業界のクリエイターに特化したエージェント ✓取引企業数は5,000社以上 ✓契約更新率90%以上 ✓業界トップクラスの高単価報酬、低マージン。 |
公式サイト |
| Midworks | ✓登録者数40,000名以上 ✓案件数は1万件以上 ✓給与保障制度あり |
公式サイト |
| クラウドテック | ✓登録会員数12万名以上 ✓最短3日で参画開始の実績 ✓デザイナー、ライター、ディレクター、マーケター、エンジニアなど |
公式サイト |
Web制作の案件を獲得するためにしておくべき事前準備
いきなり案件を獲得しようと思ってもなかなか上手くいきません。
クライアント側に興味をもってもらうための事前準備が必要です。
ここでは、Web制作の案件を獲得するためにしておくべき事前準備について紹介します。
- 必要なスキルを身につけておく
- ポートフォリオを作成しておく
- 使用できるスキルと経験年数をまとめた一覧を作成する
- わかりやすい料金表を作成しておく
必要なスキルを身につけておく
Web制作に関連するスキルを身につけておくことが重要です。
先ほど紹介したような、HTML/CSSやJavaScriptのコーディングスキルやSSL設定などサーバー環境設定のスキル、UI/UXデザインの理解などを身につけておくことで、自分の仕事に付加価値がプラスされます。
YouTubeでは無料講座などもありますので探してみてください。
AIの活用スキルも身につけておこう!
ChatGPTなど最近では便利なAIツールが増えました。
より多くの案件を捌く場合、部分的にAIを活用することで業務の効率化や品質の向上が図れます。
今後もAIツールは進歩していくことを考えると、今の内に活用スキルを身につけておきましょう。
ポートフォリオを作成しておく
案件に応募する前に、今までに制作してきたWebサイトやLPをまとめたポートフォリオを作成しましょう。
自分のスキルやスタイルをアピールすることができます。
また、ネット上に公開して誰でも閲覧できるようにしておくと、ポートフォリオを見た人から案件を受注できるようになります。
無料のポートフォリオサイトやツールも多いので、ぜひ活用してみてください。
SNSを活用して露出を増やすのもおすすめ!
SNSを活用して自己ブランディングし、露出を増やすのもおすすめです。
ブランディングにより自分の制作するWebサイトに付加価値を付けられるため、報酬アップにつながります。
また、身社会的信頼性を高めておくと、クライアント側も安心して依頼できるため、営業をしなくても案件を受注しやすくなるでしょう。
使用できるスキルと経験年数をまとめた一覧を作成する
クライアントに対して、自身のスキルや経験年数をまとめた一覧を用意しておきましょう。
これにより、クライアントは依頼できそうかを判断できるため、無駄なやり取りを省き、スキルにピッタリな案件を受注しやすくなります。
具体的なツールの使用経験や過去の案件でどのような立場で何をしたのかなどを含めることで、信頼性を高められるのもメリットです。
わかりやすい料金表を作成しておく
わかりやすい料金表を作成しておくことで、報酬の安すぎる案件を回避し適正な金額で受注することができます。
料金設定は、ほかのクリエイターの相場や案件内容に合わせて柔軟に調整できるようにしておきましょう。
スキルや実績があるのであれば、少し高めに設定しておくことで単価交渉がおこないやすくなります。
Web制作の案件にあるトラブルと対処法
Web制作の案件の多くは、初対面のクライアントからの依頼で、一度も会うことなくWeb上で契約を完結してしまいます。
信頼関係が構築しきれないままスケジュールが進むため、途中でトラブルが起こる可能性もあります。
ここでは、起こりうるトラブルと対処法について紹介します。
- 成果物の持ち逃げ・費用の未払い
- 過度な修正の要求
- 急なデザイン変更の依頼
- 完成後の値下げ交渉
成果物の持ち逃げ・費用の未払い
制作した制作物を納品した後に、急に連絡がとれなくなるケースです。
費用が支払われないため、ただ働きさせられたことになります。
対処法としては、取引実績のない相手や個人とは契約を回避するか、仮払いシステムのあるクラウドソーシングなどを介して契約することです。
仮払いシステムのあるクラウドソーシングを利用すれば、たとえ納品後に連絡が取れなくなっても契約金を受け取れます。
過度な修正の要求
WebサイトやLPは正解がないため、希望とおりの成果物を納品したにも関わらず、何度も修正を要求してくるケースです。
何度も修正させられることで、無駄な仕事をすることになります。
対処法としては、修正についてはあらかじめ契約書で回数や費用の取り決めをしておくことです。
また、制作前にしっかりと相手の希望をヒアリングしておくことも重要です。
急なデザイン変更の依頼
クライアントによっては、急にサイトデザインや構成に対して大幅な変更を求めてくることもあるでしょう。
「〇〇のサイトを見て、やっぱりこういう風にしたい」という相談も実在します。
このようなことを回避するために、途中のデザイン変更について追加費用を設定しておきましょう。
また、必ず契約書に記載することが重要です。
完成後の値下げ交渉
クライアントが納品後に報酬の値下げを要求してくるケースです。
値下げを拒否すると「なら支払わない」と支払い拒否をしてくるクライアントもいます。
まず、値下げに応じないことが重要です。
また、本人同士での問題解決が難しいと思った場合、クラウドソーシングやフリーランスエージェントを利用している場合はサポートセンターへ連絡しましょう。
クライアントと直接契約している場合は弁護士に相談することが重要です。
Web制作の案件で長く稼ぎ続けるためのポイント
Web制作の案件で長く稼ぎ続けるためのポイントは以下のとおりです。
- 単価交渉をおこなって安い案件ばかり受注しない
- 作成した後も継続して依頼してもらえるような営業をおこなう
- LP案件も積極的に受注する
- SNSを活用し自己ブランディングをおこなう
- IT業界だけではなく広い業界で人脈を作っておく
Web制作では業界によってかける費用がまったく違うため、できるだけ稼げる業界から案件を受注するという考え方も必要でしょう。
どのような分野かというと、一定数のWeb集客が見込める上に今まであまりホームページに力を入れていなかった業界です。
できるだけ多くの業界で人脈を作り、案件を受注してみることをおすすめします。
Web制作の案件に関してよくある5つの質問
ここでは、Web制作の案件に関するよくある質問について回答します。
Q1.Web制作の案件は副業でもできますか?
Web制作の案件は副業で対応することもできます。
Webデザイナーや開発者が本業の傍らで受注することも珍しくありません。
ただし、ある程度の時間が必要になるためスケジュールをしっかり管理し、本業と副業の共倒れに注意しましょう。
Q2.Web制作ではどのくらい稼ぐことができますか?
どれくらい稼げるかはは、案件の種類やクライアントによって異なります。
トップページは10万~20万円で、下層ページでは1ページ1万~5万円程が相場です。
ただし、あくまで相場なので経験やスキル、案件の規模を考慮し、納得のいく金額設定や提案をおこないましょう。
Q3.未経験でもWeb制作の案件を受注できますか?
未経験者でもWeb制作の案件を受注することは可能です。ただし、Web制作には専門的な知識や技術が必要になります。
小さな案件から始めるようにしましょう。
Q4.Web制作する際に役にたつ無料画像サイトがありますか?
写真であれば「AC写真」や「Unsplash」がおすすめです。
アイコンなら「icon-rainbow」や「SVG Repo」などをおすすめします。
ただし、案件で使用するのであれば画像のライセンスや利用規約について、納品前に確認しておきましょう。
Q5.illustratorなどの有料アプリが必須な場合、費用を相手に請求できますか?
案件に必要な有料アプリの費用は、契約に含めることができます。
ただし、契約書に「ソフトウェアの使用料」として請求する旨を明記し、クライアントからの合意を得なければいけません。
さいごに
Webの制作もツールの開発でかなり簡易化することができていますが、やはりデザイン面などのクリエイティブな部分は専門的な知識やスキルがないとできません。
そのため、十分な経験があれば高単価の案件受注も決して難しくありません。
また、未経験であってもポートフォリオを作ったり、できることを明確化すれば受注することも可能です。

溝口
まずは事前準備を進めながら、自分に合うサイトに登録しましょう。
| サービス名 | 特徴 | 詳細 |
|---|---|---|
| レバテッククリエイター | ✓Web・ゲーム業界のクリエイターに特化したエージェント ✓取引企業数は5,000社以上 ✓契約更新率90%以上 ✓業界トップクラスの高単価報酬、低マージン。 |
公式サイト |
| Midworks | ✓登録者数40,000名以上 ✓案件数は1万件以上 ✓給与保障制度あり |
公式サイト |
| クラウドテック | ✓登録会員数12万名以上 ✓最短3日で参画開始の実績 ✓デザイナー、ライター、ディレクター、マーケター、エンジニアなど |
公式サイト |










溝口
案件の中にはゼロから作成するのではなく、すでにあるサイトの改修を依頼されるケースもあります。